TV Cross Platform Experience
Brief
Expand the Likewise TV & movies experience for people onto web and TV devices.
My Role
I was a lead designer in taking the TV and movie mobile app core features and translating them to the living room and desktop devices.
Problem
People were getting great TV & movie recommendations from the mobile app, but they didn’t have an easy way to access their watchlist on their smart TV or desktop. Note: There did already exist an TV App MVP, but it had not been updated since its release.
This was a big opportunity to reach new customers and expand the Likewise ecosystem to help users curate their favorites and watch them from anywhere.
Research
Our timeline was tight, about 2-3 months. Because of this, we leveraged existing data and customer feedback from the mobile application. Two other constraints we had to consider was:
- Explore and develop a desktop product that has a lean back experience similar to the TV app.
- Build a new cohesive product that matches the overall branding experience..
After going through the data and feedback, it was clear there was a lack of consumption in a user's journey with the mobile device. These key insights and constrains made our focus clear to the following features:
- Make the TV app consumption friendly.
- The watchlist would be key and a main launch-pad to find what people want to watch.
- Make it easy to discover and navigate through new content.
Personas
Once we had our main hypothesis and goals for the project, we discussed with the business and marketing team and focused on two types of customers for launch:
- New customers that are not aware of the Likewise brand, but are heavy streamers.
- TV and movie influencers. This would help the business and market the brand.
I presented a user journey to stake holders for approval.
MVP Flows
Next, we focused on 4 key flows for both the TV app and the web. Throughout the process, we understood there would be constraints in the flow based on the platform. For example, we knew that on the TV app comments would only be a read only feature. Below are the major flows we worked out with the team and stakeholders:
- Registeration
- Personalization
- Core Actions
- Search
Exploration
After a few rounds of approval process of all the major flows, we began exploring the architecture and experience. We used the CTV product as a source of inspiration since an MVP already existed which allowed us to adopt learnings onto the desktop version.
A notable challenge we kept in mind was how people engage with web formats in a different way than CTV, which would require refining the user-flow and core actions to accommodate user expectiatons.

- Optimizing the interface for web.
- Allowing personalization by streaming service.
- Building a cohesive navigation to the CTV platform.
- Defining simple core-actions based on user feedback and needs.
- Building a clean and elevated visual language to unify brand across the board.
Wireframes and Components
I began creating rough wireframes for our main use cases. At this time, I also started an inventory of components that would be needed early on for the design system.
Major Key Screens- Header/nav
- Carousels
- Item details
- Profile
Iteration
Now that we had a rough architecture, we began creating higher fidelity mockups. Intiially, we optimized the interface design to utilize web paradigms that would be intuitive for a web user.
Round 2
We went through a couple of rounds of feedback with the leadership team to make sure we aligned with their goals.
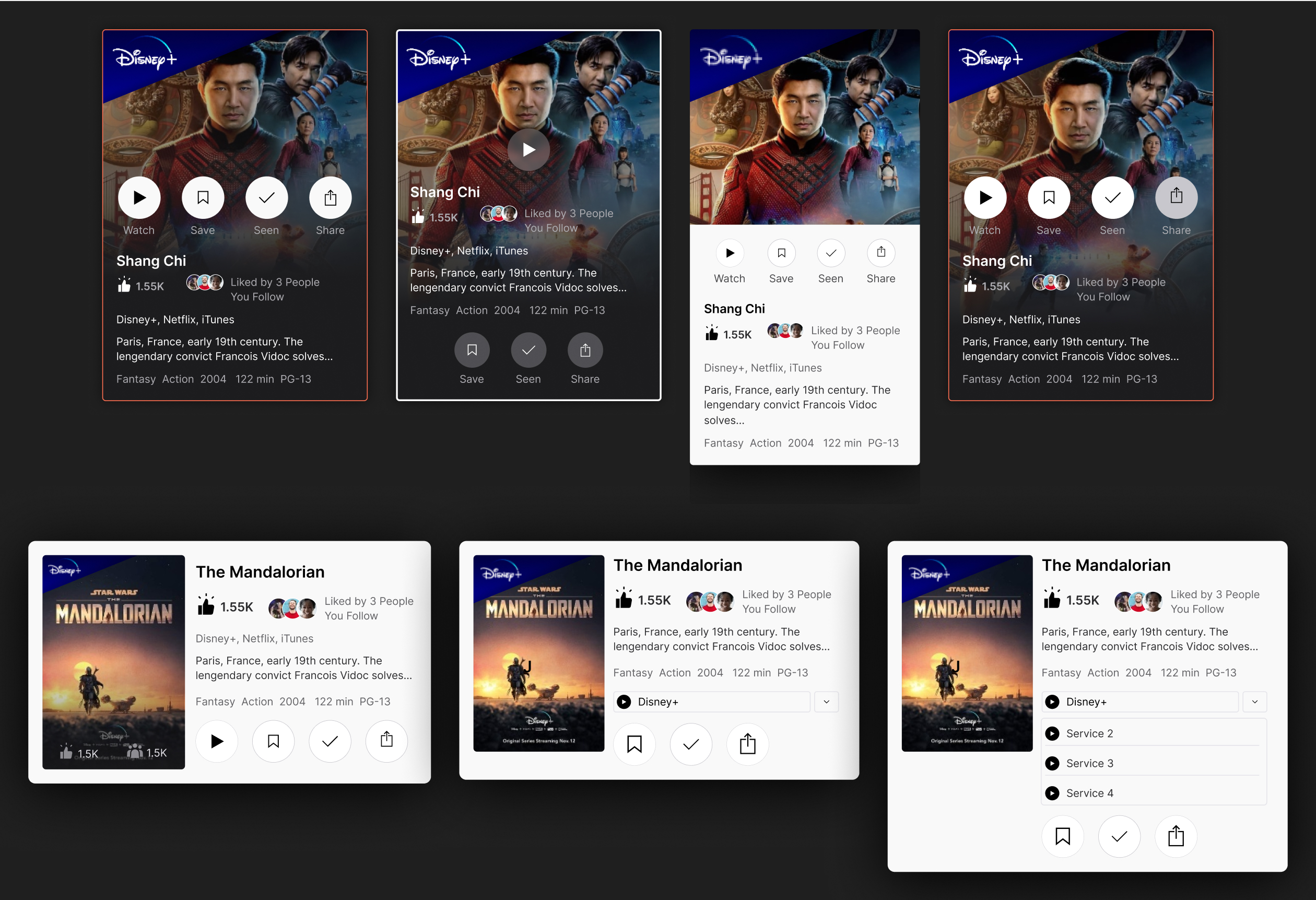
Preview Card
We also presented a few options for the preview card on desktop when a user hovers over a title.
We worked through multiple preview card iterations. The focus for MVP was to make it clear for users to watch it, rate it and or save a title.
TV App Prototypes
We presented the navigation ineraction for the TV App to the development team and leadership team to make quick gut checks along the way to keep things moving.
High Fidelity Design
Building a clean and elevated visual language to unify brand across the board.
Likewise Web App
Now that we had all of our key pages and components ironed out, we started handing off files to the development team.





Prototypes
Displayed a few prototypes to developers on key interactions.
Likewise TV App
Final updated fidelity screens delivered to the develepment team.



Results and Learnings


After launching the product in the beginning of Q2, we increased 50% in active users and increased 66% registerations to the Likewise ecosystem from the previous quarter. One big area of opportunity we found was optimizing core actions and personalization to retain users even further.